
16 Sep 30 gute Gründe: Der Wechsel von Sketch und Adobe XD zu Figma
Lesezeit: ca. 15 Minuten
Screendesign 1.0: Lost in Photoshop
Als meine Reise im UserInterface- und UserExperience-Design vor ca. 15 Jahren begann, war Photoshop der absolute Platzhirsch und Branchenstandard. Es folgten riesige Dateien, aufwändige Slices, Programmabstürze, Gefluche und zum Projektabschluss das ein oder andere glückselige Gefühl. Sus: Rückblickend hat es trotzdem Spaß gemacht und fühlt sich aus heutiger Perspektive wie ehrliche Handarbeit an. Pure Nostalgie, die ich nicht missen möchte.
Ungefähr zu dieser Zeit habe ich mit zwei Freunden, einem Programmierer und einem Marketer, unsere Agentur gegründet. Zu dritt konnten wir mit einer Menge Charme und unverschämt günstigen Stundenlöhnen die ersten größeren Kunden gewinnen. Wir mussten schnell lernen, dass wir auf dem Markt nur eine Chance hätten, wenn wir unsere Workflows, von der Konzeption über das Design bis zur Entwicklung, radikal verbessern würden.
Photoshop war hier auf allen drei Ebenen eher hinderlich als zielführend. Der Export und Versand von großen JPEG’s war schon eine Kunst für sich – richtig schlimm wurde es allerdings erst beim Einholen von Kundenfeedbacks. Hier kam es durch Ausdrucke, falsche Skalierungen und oft auch durch fehlende Erfahrungswerte zu abenteuerlichen Rückmeldungen. Zu meiner Schande muss ich eingestehen, dass ich damals als unerfahrener Jungunternehmer nicht immer die Kraft hatte, jedem Feedback-Fail entschieden zu widersprechen. Shame on me!
Das führte natürlich intern zu Diskussionen und Verstimmungen. Einerseits gegenüber den Kunden, aber natürlich auch von meinen Kollegen gegen meine Arbeit als Designer. Denn schließlich – und da gebe ich ihnen heute recht – ist es mein Job, für Kunde und Agentur das beste und effizienteste Ergebnis zu erzielen. Doch die ganzen Diskussionen hatten auch etwas Positives. Wir fingen an, gemeinsam nach Lösungen und Workarounds zu suchen. Und so wurden wir besser.
„Adobe Fireworks war damals eigentlich schon seiner Zeit voraus, fühlte sich aber für mich als Gestalter nicht frei genug an.“
Fireworks, Illustrator und InDesign
Natürlich fiel unser Blick damals schnell auf verfügbare Alternativen von Adobe. Wir arbeiteten also in verschiedenen Projekten mit Fireworks, Illustrator und InDesign und diskutierten anschließend die Vor- und Nachteile. Adobe Fireworks war damals eigentlich schon seiner Zeit voraus, fühlte sich aber für mich als Gestalter nicht frei genug an. Rückblickend ist Fireworks wohl der erste ernsthafte und damals wohl auch beste Versuch gewesen, eine Software für Screendesigner zu entwickeln. Schade, dass Adobe das Potential dahinter wohl falsch eingeschätzt hat, denn rückblickend fühlte sich der Weg bis zum XD Launch noch ewig lang an.
Illustrator und InDesign fühlten sich ähnlich sperrig an. Für mich hat sich als Non-Printer bis heute nur teilweise erschlossen, warum ich für Basic-Workflows, wie die Bearbeitung eines Bildes, die Programme wechseln sollte. Oder sagen wir so: Ich verstehe, warum es irgendwann mal jemand so gemacht hat, aber nicht warum es bis heute niemand geändert hat. Sei’s drum… Auch wenn wir rückblickend nur wenige Projekte mit InDesign und Illustrator umgesetzt haben, so war mir damals schon klar, dass ich folgende Vorteile im Workflow nicht mehr missen wollte:
- Zeichenflächen bzw. Artboards boten mir als Designer zum ersten Mal die Möglichkeit, meine Projekte aus einer globalen Sichtweise zu betrachten. Die Betrachtung mehrerer Seiten auf einen Blick bot mir die Möglichkeit, Sektionen modularer wahrzunehmen. Allein diese Wahrnehmung führte bei uns in der Konzeption und Entwicklung zu wesentlich effizienteren Prozessen.
- Die Definition und nachträgliche Anpassung von Text- und Farbstilen war zwar aus Usability-Sicht ein echter Albtraum, hatte aber trotzdem zur Folge, dass vor allem Kundenwünsche schneller und einfacher eingearbeitet werden konnten.
- Die vektorbasierte Darstellung von Texten und Grafiken fühlte sich sehr gut an, hatte jedoch durch die starke Print-Ausrichtung und Snapping Einstellungen auch Nachteile in der Feinjustierung von Elementen.
Sketch als Erlöser
Zwischen dieser und den letzten Zeilen vergingen ein paar Jahre. Und ehrlich gesagt wurde ich ziemlich wütend. Wütend auf Adobe, wie man jahrelang eine der zukunftsträchtigsten Disziplinen im modernen Design so sträflich vernachlässigen konnte. Und diese Wut steigerte sich mit jedem unnötigen Klick, Programmabsturz und Ladebalken. Bis wir eines Tages auf Sketch aufmerksam wurden.
Nach der Installation der Probeversion war mir damals recht schnell klar, dass ich mit keinem anderen Programm mehr arbeiten wollen würde. Sketch machte, bis auf das damals leicht antiquierte Interface, so vieles richtig und bot auf einen Schlag so viele coole Tools und Funktionen, die ich mir unbewusst schon immer gewünscht hatte. Die Nutzung von Symbolen, die einfach Definition von Styleguides, die Round-to-Pixel-Funktion, einfache Grids und Layouts – ja, Sketch fühlte sich damals wirklich wie eine Erlösung an. Ich hatte wieder Spaß an meiner eigentlichen Arbeit als Designer gefunden und freute mich wie ein kleines Kind, neue Projekte umzusetzen. Durch die regelmäßigen Updates und Verbesserungen fühlte es sich ein wenig so an, als wäre man Teil einer Design-Revolution. Wo man vorher dazu verdammt war, jahrelang auf neue Funktionen zu warten, bekam man bei Sketch gefühlt monatliche Updates mit echtem Mehrwert.
Auch die Erweiterungen und Third-Party-Plugins, besonders von Craft bzw. InVision, halfen uns enorm, die Abstimmungsprozesse mit unseren Kunden zu verbessern. Die Möglichkeit, Kunden im Browser interaktive und korrekt skalierte Prototypen zu präsentieren, sparte uns extrem viel Zeit im Konzeptions-, Design- und Feedbackprozess.
Skalierung als Fallstrick für klassische Software?
Wahrscheinlich wäre es mit unserem Workflow bis heute so weitergegangen. Aber wo Licht ist… Unsere Agentur befand sich zu dieser Zeit auf Wachstumskurs und wir beschäftigen rund fünf Designer. Als Geschäftsführer sowie auch Design-Verantwortliche wurden wir vor neue Aufgaben gestellt und mussten Arbeitsprozesse und Vorgaben definieren. Im alltäglichen Geschäft mit sich stetig verändernden Regeln und Strukturen fühlte sich die Arbeit mit Sketch plötzlich weniger gut an. Die Performance von Sketch schwankte auf verschiedenen Endgeräten, es kam zu Abstürzen und gelegentlich auch zu Beschädigungen von Dateien.
Immer mehr Versionen durch ständige Abstürze und Doppelzugriffe.
Auch die mittlerweile eingeführte Serverstruktur führte dazu, dass wir immer öfter mit Versionierungs- und Synchronisationsproblemen zu tun hatten, wenn zwei Leute zufällig an der gleichen Datei arbeiteten. Auch die Sketch-Cloud änderte durch ihre mehr oder minder komplizierte Implementierung in die Arbeitsprozesse wenig daran. Zusätzlich wurde auch die Synchronisation mit InVision immer fehleranfälliger und weniger perfomant. Auch die Trennung zwischen Designprogramm und Prototyping Software sowie die spätere Teilintegration über Craft in Sketch wurde mit fortschreitender Komplexität leider immer fehleranfälliger.
Kein Weg zurück? Adobe XD und InVision Studio als Alternative?
Zu dieser Zeit fühlte ich mich ein wenig an unsere Anfänge erinnert. Es war natürlich in der Zwischenzeit vieles besser, einfacher und schneller geworden. Dennoch fühlte ich, dass wenn sich die Möglichkeit bieten würde, wir uns weiterentwickeln mussten. Unser erster Blick fiel zurück auf Adobe. Mit XD hatte Adobe endlich ein Tool herausgebracht, welches speziell für Screendesigner ausgelegt war und über die Cloud bessere Synchronisations- und Verwaltungsmöglichkeiten bot. Wir arbeiteten in rund drei Projekten mit XD und gefühlt war Adobe (endlich) näher am Zeitgeist, denn richtig große Schwachstellen hatte das Programm nicht. Dennoch: Von Sketch und dem zugehörigen Funktionsumfang verwöhnt, fühlte sich XD zwar solide an, aber mehr auch nicht. Um die Geschichte hier ein wenig abzukürzen: Bei InVision Studio stellte ich nach einem Projekt das selbe Gefühl ein. Sketch war einfach zu gut und zu umfangreich, um zu dieser Zeit von uns ernsthaft in Frage gestellt zu werden.
„Welche professionelle Design-Software läuft schon vollumfänglich und stabil im Browser?“
Figma? So wie „Fick ma“?
Kurz danach tauchten in meinen Social-Feeds bei diversen Designern erste Meldungen über ein neues Programm namens Figma auf. Geiler Name dachte ich mir zuerst. Und das Beste daran: Wenn wir in Kundenmeetings darüber sprechen, hat man die Lacher auf seiner Seite. Anfänglich schenkte ich den Berichten noch recht wenig Beachtung und dachte eher an eine Art Canvas für Screendesigner. Welche professionelle Design-Software läuft schon vollumfänglich und stabil im Browser?
Nachdem aber viele der Blogger und Designer immer mehr Positives über Figma berichteten, haben wir uns das Tool in der Agentur mit unserem Designteam angeschaut. Was ich damals fühlte war sicherlich keine Liebe auf den ersten Blick. Das nüchtern gestaltete Interface war selbst mir als überzeugter Purist zu lieblos und glatt gestaltet. Die ersten Versuche, bekannte Workflows umzusetzen, fühlten sich ungewohnt anders und schwierig an. Dennoch entschlossen wir uns, Figma für unser nächstes Designprojekt einzusetzen – und ehrlich gesagt, war dies eine der besten Entscheidungen der letzten Jahre. Nach diesem etwas zu lang geratenen Prolog über die Historie des Interface-Designs der letzten 15 Jahre, hier meine persönliche Top 30 Liste, warum sich ein Wechsel zu Figma für jeden Freelancer und besonders für jede Agentur lohnt. Viel Spaß dabei!

1. Zusammenarbeit
Figma bietet die Möglichkeit, mit vielen Personen gleichzeitig an einer Datei zu arbeiten und dabei alles zu kommentieren und zu editieren. Wir arbeiten teilweise mit drei bis vier Designern an einem Projekt. Zu fühlen, wie durch die Kooperation beim Arbeiten neue Ideen, Kreationen und Workflows entstehen, ist für jede kreative Digitalagentur in der heutigen Arbeitswelt absolut unverzichtbar. Schon das allein sollte Grund genug für jeden Designer und jede Agentur sein, schnellstmöglich den Wechsel anzustreben.

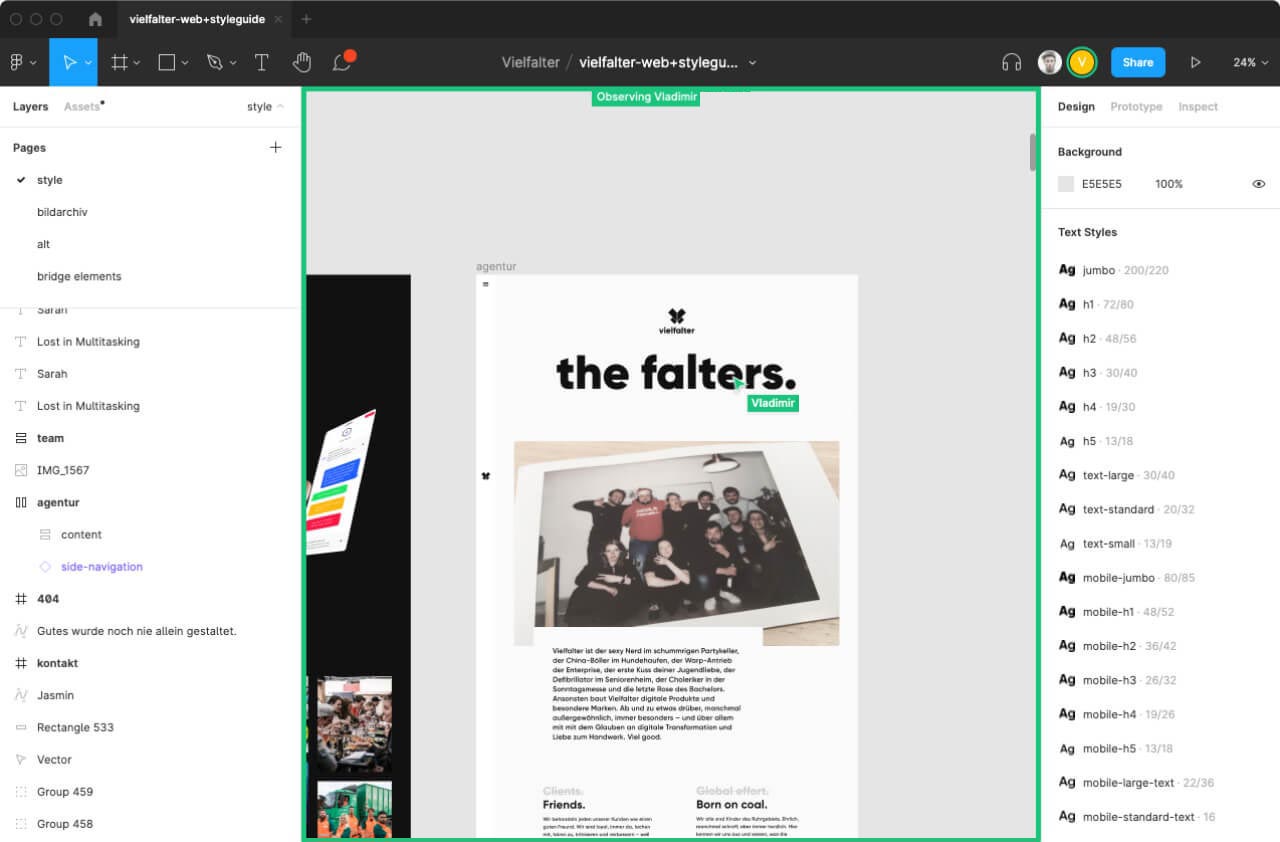
2. Follow me
Bei uns in der Agentur liebevoll „Stalking“ genannt, kann man mit einem einfachen Klick auf das Profilbild einer Person deren Aktionen folgen. So kann der Kunde bei einem Designer beispielsweise jederzeit einen „Schulterblick“ riskieren. Aber auch für die Präsentation und Diskussion mit mehreren Projektteilnehmern ist dieses Feature Gold wert.

3. Voice Chat
In unserer Agentur arbeiten unsere Teams gemischt vor Ort und remote. Der projektinterne Voice Chat hilft, schnell und unkompliziert zu chatten und bietet mit der Follow Me-Funktion einen echten Mehrwert für dezentrale Teams.
4. Design, Prototyping und Hand-Off: All-In-One
Figma bietet zusammen mit der internen Erweiterung FigJam alle notwendigen Disziplinen für modernes Interface- und UserExperience Design. UX-Writing in FigJam, pixel-perfect Interface Design in Figma, Präsentation in einem interaktiven Prototyp und Developer Hand-Off – alles in einer Umgebung.

5. It’s all on the web!
Figma kann einfach jeder im Browser verwenden. Ob Kunde, Entwickler oder Designer – jeder kann sich per Link oder Einladung im Browser einloggen und den vollen Funktionsumfang nutzen.

6. Aktuelle Dateien ohne Synchronisation
Keine Probleme mehr mit aktuellen Dateiversionen und Synchronisation – Figma ist komplett cloudbasiert und bietet einfache Möglichkeiten zur Versionierung.
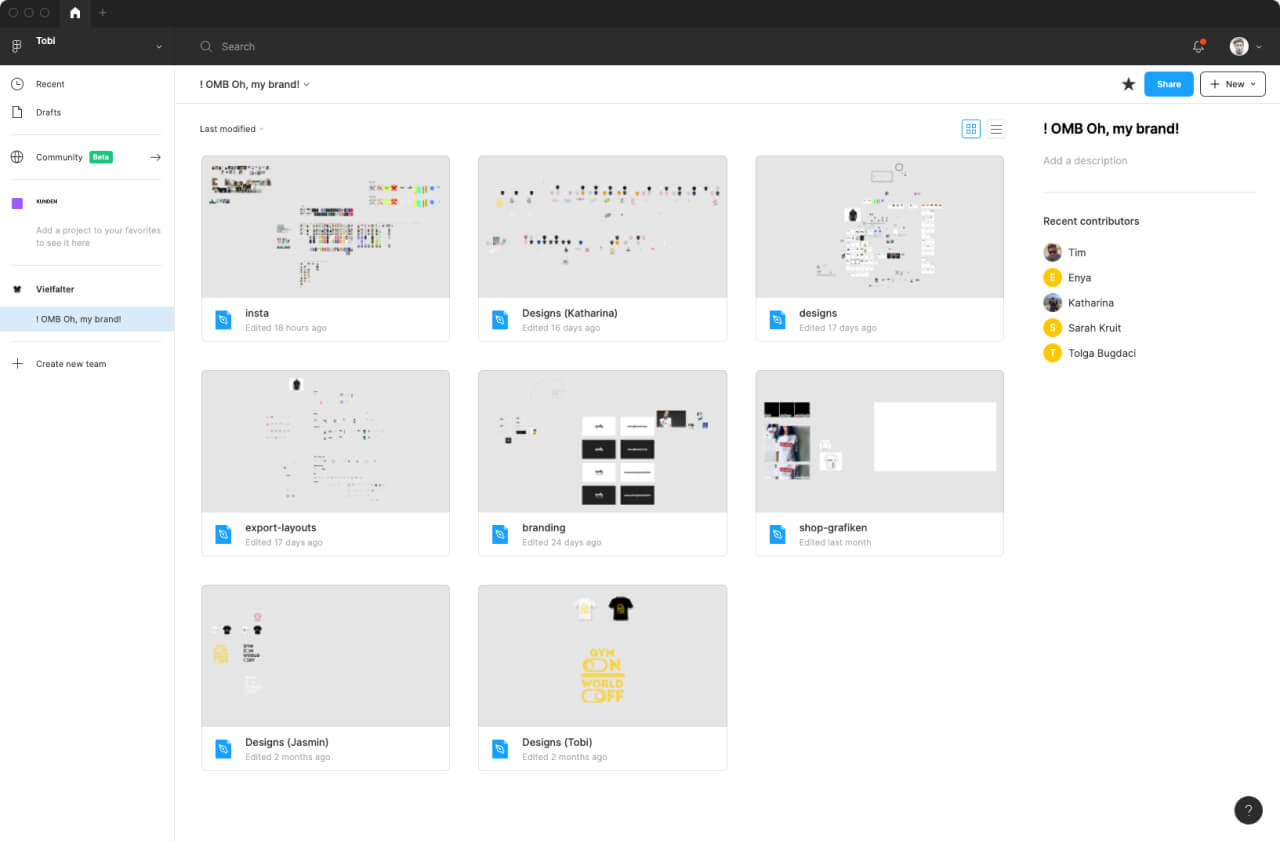
7. Alle Projekte auf einen Klick
Vorher waren die Projektdateien in Sketch in irgendwelchen Kundenordnern auf unseren Servern. Bis die richtige, aktuelle Datei gefunden war, konnten so schon ein paar Minuten vergehen. Großartig in Figma: Einfach den Kundenordner anwählen und direkt eine Übersicht mit Vorschau aller Projekte in diesem Ordner erhalten.
8. Beeindruckende Performance
Figma bietet selbst im Web eine beeindruckende Performance. Selbst bei großen Interface Projekten mit mehreren Prototypen und responsiven Artboards läuft das Programm flüssig und zuverlässig.

9. App
Die Figma App bietet direktes Prototyping des ausgewählten Frames auf dem Smartphone oder Tablet. Einfach den Frame anklicken und schon kann man sich durch seinen Prototypen navigieren oder Abstände prüfen. Einfach einfach und sehr hilfreich! Die App kannst du hier downloaden.

10. Frames
Frames sind übersetzt Zeichenflächen. Nur in cooler! Figma erlaubt es, Frames in Frames zu platzieren und dabei jedem Frame eigene Grid- und Layouteinstellungen mitzugeben. Was zu Beginn leicht verwirren mag, erweist sich in der Praxis als überaus nützliches Feature für Ausrichtungsfetischisten.
11. Grids und Layouts
Wie schon zuvor erwähnt, können Grids und Layouts auf einzelne Frames angewendet und diese ineinander verschachtelt werden. Cool genug? Nein? Denn nun kannst du Grids und Layouts, ähnlich wie Texte und Farben, als zentrale Stile definieren und beliebig reproduzieren und einsetzen.
12. Komponenten
Die besseren Symbole. Etwas ungewohnt ist zu Beginn der Umgang mit Komponenten, da diese direkt im Layout und nicht auf einer einzelnen Symbolseite ausgelagert werden. Letztendlich sind Komponenten das, was Symbole in Sketch waren. Aber die Möglichkeiten sind insgesamt noch ein wenig cooler. Mehr dazu in den nächsten Punkten.

13. Varianten
Variants sind Varianten für Komponenten. Hier können ähnlich der projektorientierten Programmierungen Instanzen von Klassen gebildet werden. Extrem sinnvoll, um z.B. Buttons unterschiedlicher States mit verschiedenen Hierarchien zu gliedern und später zentral zu bearbeiten. Hier zahlt sich ein Wechsel zu Figma richtig aus.

14. Auto-Layout
Richtig umgesetzt, kann man mit Auto-Layout sämtliche Sektionen eines Webprojektes per Drag and Drop an die exakt richtige Position verschieben. Dadurch erspart man sich die Neuausrichtung und Positionierung sämtlicher Folgemodule. Auto-Layout regelt dabei die Abstände und Ausrichtungen der einzelnen Elemente und kümmert sich dabei auch um Größenanpassungen von Zeichenflächen bzw. Frames. Hard to learn, harder to master! Trotzdem: Richtig eingesetzt eine Funktion, die ich nicht mehr missen möchte.


15. Responsive Komponenten
Richtig heißer Scheiß! Responsive Komponenten sind in Verbindung mit Varianten ein absoluter Killer. Diese ermöglichen es, Elemente der gleichen Klasse aus einem Layout für Desktop, Mobile und Print zu adaptieren und dabei die Größen beliebig auf die jeweiligen Formate anzupassen. Das hilft, Konsistenz im Design zu schaffen und gleichzeitig Zeit zu sparen.
16. Design Systeme
Die Möglichkeit, Design Systeme anzulegen und unternehmensweit zu verwenden, ist schon seit mehreren Jahren ein absoluter Trend und gleichzeitig das absolut höchste Ziel jedes Designverantwortlichen. Figma macht es Agenturen und Unternehmen extrem leicht, Elemente projekt- und dateiübergreifend einheitlich abzulegen und später genauso wieder auszurollen. Auch die Aktualisierung über alle Dateien hinweg funktioniert einfach und zielgerichtet.
17. Plug-Ins
Klar, gute Plug-Ins gibt es überall! Aber in Figma sind diese so wunderbar einfach, ähnlich wie Apples App-Store, direkt in die Software integriert. Die Installation erfolgt einfach per Klick und schon kann man die Plug-Ins in jedem Projekt nutzen. Gelegentlich würde ich mir wünschen, die Plug-Ins an meine Arbeitsumgebung anzudocken. Dennoch respektiere ich hier die Entscheidung der Entwickler, dies vorerst für mehr Klarheit auf dem Screen nicht zu tun.

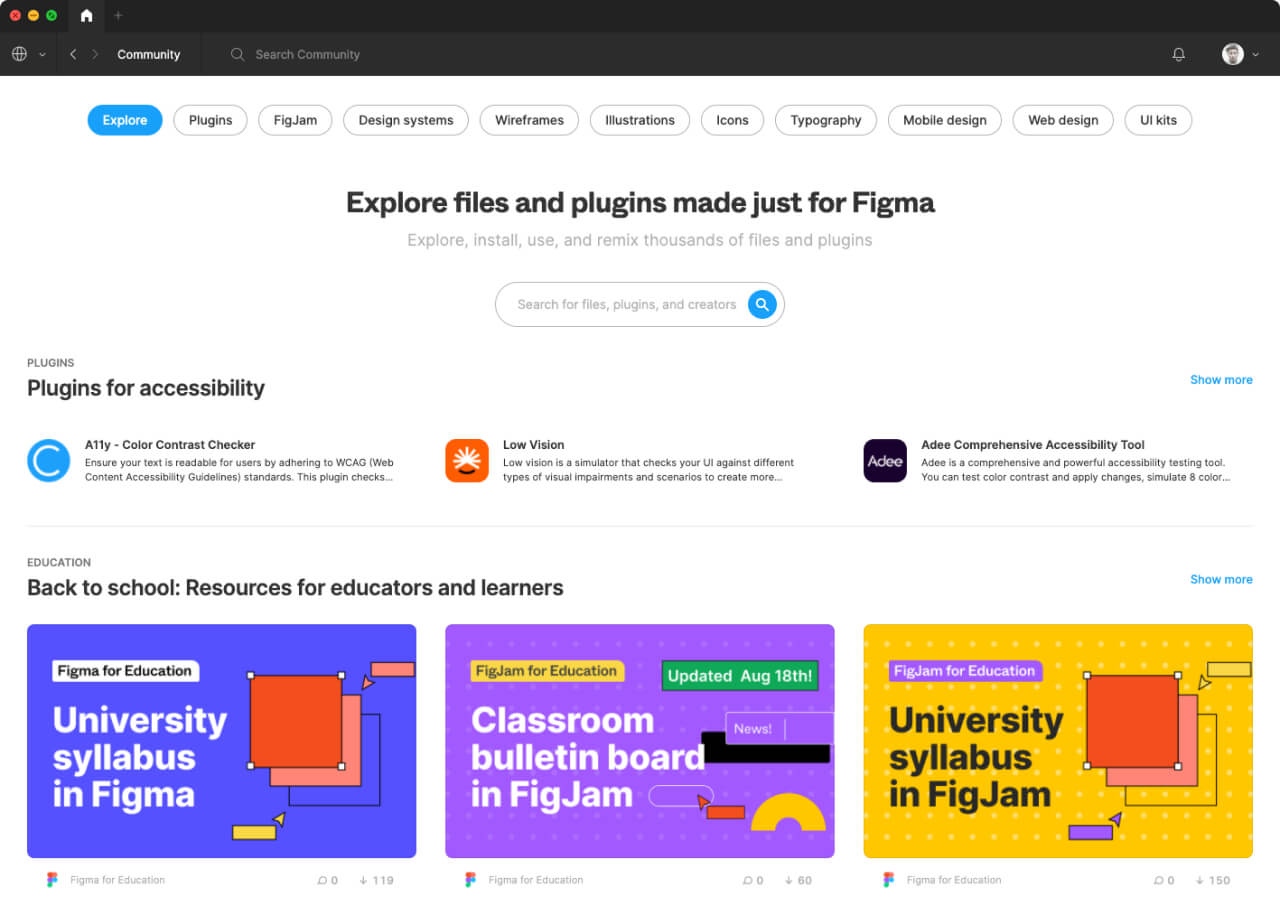
18. Mock-Ups
Auch hier bietet Figma durch seine Community extrem gutes Material, um schnell beeindruckende Mock-Ups zu kreieren. Bestes Feature: Alle Dateien können mit einem einfachen Klick in die eigene Sammlung überführt und von dort beliebig weiterbearbeitet werden.
19. Tutorials
Figma bietet zu jedem größeren Update eine Menge an Videomaterial und Tutorials an. Auch hier bleibt das Prinzip gleich: Jedes Tutorial ist mit einem Klick in die eigene Sammlung eingefügt und kann von hier aus individuell bearbeitet werden.
20. Teamübersicht
Figma zeigt dir an, wer gerade woran arbeitet. Diese Funktion hilft z.B. Teamleitern, Schwachstellen im Workflow von Angestellten besser zu erkennen, oder aber auch in Sprints die Kräfte besser zu bündeln und zu koordinieren.
21. Preise
Figma bietet ein mehr als faires Preissystem. Für umgerechnet 12,50€ pro Monat pro Nutzer können Agenturen das Figma Professional Paket mit einem sehr ordentlichen Funktionsumfang nutzen. Darüber gibt es noch das Organization-Bundle mit diversen Zusatz- und Sicherheitsfunktionen. Ebenfalls sympathisch: Für Schüler und Studenten ist Figma komplett kostenlos! An dieser Stelle übrigens nochmal ein imaginärer Stinkefinger in Richtung Adobe, die mit der Creative Cloud und den damit verbundenen Kündigungsmodalitäten branchenübergreifend mit das schlechteste und unverschämteste Abo-Modell der Geschichte aufgesetzt haben.
22. Präsentation
Ob im Prototyp oder direkt in der Arbeitsumgebung, präsentieren in Figma macht durch den Follow Me Modus einfach Spaß! Einfach das jeweilige Profilbild anklicken, folgen und mitdiskutieren. So kann man auch telefonisch oder Videochat Kleinigkeiten direkt erledigen und abstimmen.
23. Flows
Flows sind gegliederte Prototypen-Einheiten. Hier können z.B. kleine Bausteine wie Login, Fehlermeldungen und diverse andere Use-Cases kurz in Prototypen gegliedert und präsentiert werden.
24. Updates
Ähnlich wie Sketch gibt es auch bei Figma regelmäßige Updates mit neuen Funktionen. Meist werden diese gemeinsam mit Tutorials angekündigt, so dass man die neuen Funktionen direkt ausprobieren und erlernen kann. Im Vergleich zu Sketch nicht unbedingt besser, aber definitiv auch keinen Deut schlechter.

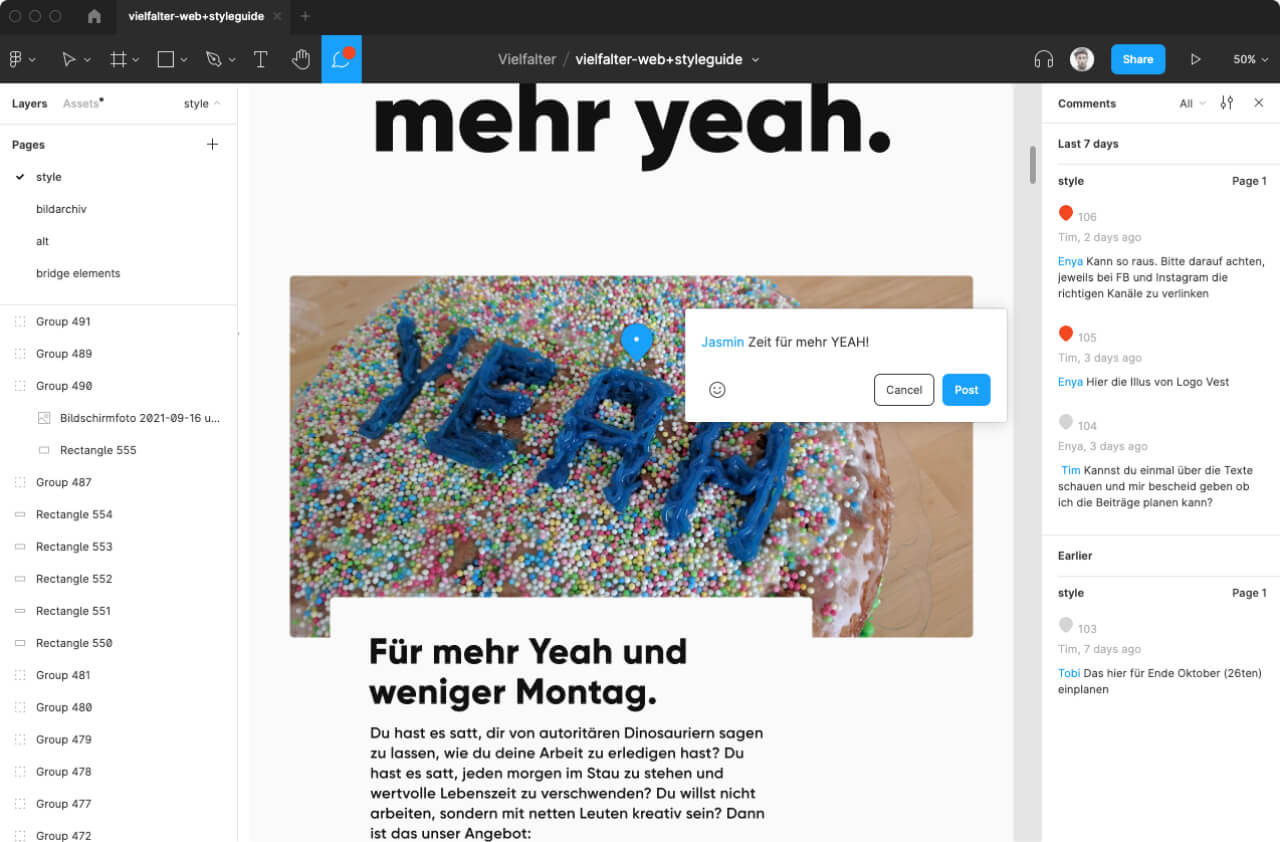
25. Kommentare & Feedbacks
Kommentare und Feedbacks funktionieren ähnlich wie in InVision mit direkter @-Ansprache. Besser in Figma: Kommentare bleiben bei Änderungen am Layout dort, wo sie auch beabsichtigt waren (zumindest meistens).
26. Cursor Chat
Neu in FigJam ist der Cursor Chat. So kann man kurze Kommentare direkt neben dem Mauszeiger anzeigen lassen.
27. Arbeiten in Teams
Figma bietet gute Möglichkeiten, Projekte verschiedener Teams in einer Software zu managen. Rechte und neue Teammitglieder können einfach und übersichtlich hinzugefügt und editiert werden. Auch die monatliche Zahlungsweise und Abrechnung funktioniert bestens.
28. Einladungen & Einrichtung
Neue Nutzer können einfach per E-Mail oder Link zu Projekten eingetragen werden. Das schöne dabei: Nutzer können auch ohne Editor-Account selbstständig Frames oder Grafiken exportieren, kommentieren und die Inspect- bzw. Developer Funktion nutzen.
29. Inspect Modus und Developer Hand-Off
Auch im kostenlosen Modus haben eure Entwickler jederzeit Zugriff auf sämtliche Export Funktionen. Kleine Assets sind so schneller exportiert, als das der Designer kontaktiert werden könnte. Auch die sonstigen Funktionen wie Anzeige von CSS, iOS oder Android Code sind standardmäßig integriert und intuitiv anwendbar.
30. Sketch Import
Wenn dir die vorstehenden Gründe noch nicht ausreichen, deinen Wechsel von Sketch zu Figma anzugehen, dann hilft dir vielleicht das: Du kannst all deine Sketch Projekte direkt in Figma importieren. Dies funktioniert größtenteils erstaunlich gut und deine Symbole werden direkt zu Komponenten gewandelt. Ich würde schätzen, dass sich die Nachbearbeitungszeit, z.B. bei Entfernung von Hintergründen in Symbolen, bei klassischen Webprojekten auf weniger als 10 Minuten pro Projekt beschränkt.
Fazit
Insgesamt haben wir in der Agentur mit einem überschaubaren Team von ca. zwölf Designern und Entwicklern seit dem Wechsel zu Figma ausschließlich Positives zu berichten. Unsere Workflows sind besser, schneller und wesentlich effizienter. Wir entwickeln mittlerweile selbst die Konzeption und Layouts für unsere Print-Produkte direkt in Figma und stimmen Sie dort mit den Kunden ab. Danach wird das Layout dann klassisch in InDesign gesetzt. Trotzdem sparen wir durch diesen Workflow in der Konzeption und bei den Feedbacks wertvolle Zeit. Auch die Kooperation zwischen unseren Teams im Office und in Heimarbeit hat sich seit der Nutzung entschieden vereinfacht. Figma gehört mittlerweile einfach ein fester Tab im Browser, wo kurz zwischendurch Probleme besprochen und gelöst werden können.
Kritikpunkte gibt es natürlich trotzdem. So kann bei Serverausfällen oder ohne Internet wie bei jeder anderen Cloud-Software schnell die Arbeit des kompletten Designteams stillstehen. Auch die ersten Schritte mit Autolayout und den responsiven Komponenten haben zu Beginn einiges an Frust erzeugt. Aber: Ich bin mir sicher, dieser Funktion gehört die Zukunft. Denn richtig erlernt, bietet sie einen absoluten Mehrwert und eine hohe Zeitersparnis in digitalen Projekten.
Wenn du mehr über die Einführung von Figma in Agenturen wissen willst, oder als Kunde Interesse an der Umsetzung eines digitalen Projektes hast, kannst du mich jederzeit kontaktieren.
Ich bin Tim von Vielfalter und freue mich darauf, dich kennenzulernen.
E-Mail senden
+49 2041 3088070
Links:
Vergleich Figma und Sketch
Figma Trainings
Figma Best practices
Anmerkungen: Sorry für den ein oder anderen Diss in Richtung Adobe. Ich habe jahrelang gerne und intensiv mit Adobe Produkten gearbeitet und tue es gelegentlich noch heute. Dennoch werde ich das Gefühl nicht los, dass Adobe das EA der Kreativbranche geworden ist und seit Jahren ihre guten Grundideen eher schlecht als recht verwalten. Zusammen mit dem monopolistischen Abo-Modell der Cloud und der miserablen Performance der meisten Programme bleibt da bei mir leider kein guter Eindruck.
Ich bin mir zudem darüber bewusst, dass hier einige Tools, wie z.B. Axure, hier nicht die nötige Würdigung erfahren, die sie verdienen. Die obere Beschreibung zeichnet lediglich meinen persönlichen Weg und die Erfahrungen als Screendesigner in den letzten 15 Jahren nach.